
歌壇天后江蕙(二姐)2日投下告別歌壇震撼彈,在「祝福」演唱會記者會鄭重宣布引退。江蕙「最後一唱」成為史上最難搶票演唱會。

3日晚台北「寬宏」大樓外已有多名粉絲徹夜排隊,至4日下午人數越來越多,他們皆是二姐的忠實粉絲,表示「祝福」是二姐最後1次開唱,「搶票絕對不能有閃失!」因此漏夜排隊,希望搶得先機,不讓人生留下遺憾。

但是預售了3天,票是一天比一天更難買,大批在寬宏售票現場場排隊的民眾不滿排長龍卻買不到票,不願離開,還有人喊「衝進去」。
歌迷買不到票,尤其系統當機連連,紛紛怒罵太誇張,現場爆發不少衝突,甚至還有民眾質疑售票的寬宏藝術疑似有黑箱作業。

之後有鄉民在批踢踢實業坊問掛,
隨後有FB網友王景弘從專業角度討論為何寬宏售票系統會頻頻跳票:
很多人都在討論演唱會系統該怎麼做比較好。覺得不應該這麼難。站在專業角度來論述一下這件事情,雖然坦白說,憑空討論這問題就像瞎子摸象,非常困難,寬x 的問題可能是他獨有的問題,也可能是共通的問題。
我打算來從共通的面討論這件事情,本質上你可以把所有演唱會位置視為一個格。交易這回事本質上就是把人分到他想要的格子。
先不論金流來簡化問題,這個問題的 key factor 在 concurrent user (同時在線人數),這種大型演唱會搶票基本上都是 concurrent 萬人以上的。

我們會碰到的第一個問題是「我們要讓使用者知道哪個格有人、哪個格子沒人」,因為使用者要選位,這件事情就已經夠困難了。我不知道你們有沒有玩過線上遊戲,實作一個同時一萬個人在線上(而且一直再講話)的聊天室跟同時實作一百個人在線上的聊天室,訊息量的差異是「指數級」以上的差距。假設後者是 100^2 的話,前者可能就是 10000^6 (只是打個比方啦,數字沒有很精準) 。而即時回報座位訊息,大概就像是一萬個人的聊天室。(傳遞的是我選了、沒選的訊息)。(btw 如果你仔細觀察的話,line/cubie/google hangout 都設定有一百人到兩百人不等得群組上限,背後的理由就在這裡......)
這是第一個,而且坦白說算相對好處理的,訊息問題。
接下來是問題的重點: lock 。lock 是千古難題,概念上完全不困難,但實作非常困難。race condition 一直都是我們這個領域中最難處理的問題。很多人在談得許多機制都很合理,不論取號也好、各種作法也好。但重點是concurrent 10000 人以上的情況,你一定要作「分散運算」,否則你在 OS 層基本上很難處理這麼大量的並發程序,而且風險也很高(重點)。
但分散運算對 lock 來講根本是先天的天險......
原本我一台伺服器自己撈記憶體或檔案查就好的事情,現在會變成多台伺服器要找某台中央 server 要資料。兩者的速度與 request 差距是數十倍的。
另一方面如何確保這個 lock 在所有機器上都確實處理好了,這個機制最後的「源頭」不又回到了concurrent 10000 對 1 的情況?
所以這不是這麼單純的事情,我們還要把「格子」的管理也切開好幾台來分散式管理,但這樣一來又回到原本的問題,你本來是多台對一台的訊息管理,現在是多台對多台的訊息 request。

這又是一個架構級的變化,這中間的平衡非常非常不好抓。
更不用說,真正面對這個問題的廠商(寬x等),根本就不覺得自己該把處理這種數萬人的架構當成他最重要的任務。他們的想法就是把問題丟出去給 client 承擔(ex.ibon ...etc ),甚至坦白說我覺得他們恐怕認為這個問題無解,這些廠商如果有把這些事情當成真正一回事看,這些系統的設計不會這麼原始、陽春而令人打從心理感到發笑。(專家從系統面就看得出來有沒有認真花力氣了啦,真的。)
在這個面上,我覺得 kktix 有認真思考這個問題,在「售票」這個層級我覺得他們的確有一手、解決問題肯定比這些廠商強上好幾個指數級。
kktix 的問題在於他們處理「劃位」這件事情的經驗還太少(據說去年九月開始支援跟練兵),但我相信這只是時間問題。這應該也是 kkbox 買 kktix 的戰略目標,我們等著未來看 kktix 表演吧。
以上,從我的角度思考為什麼演唱會這麼困難。問題不在承擔這麼多流量,而是在這麼多同時操作的情況底下,確保穩定的 lock 這件事情的成本高到很難取得一個服務的平衡。
另外週邊條件還有:server 本身的頻寬、IO 能力、是否有採用 CDN 、網路連線狀況等等等,但這個相對而言,屬於比較可能「花錢解決」的範圍。
我知道這問題很多資訊圈的朋友可能會有不同見解,歡迎留言一起討論......
至於金流部份,坦白說我認為先處理劃位,確定有位置優先,金流用「時間」來確認就好...三天沒付錢就取消之類的。不要想著把金流一次到位的解決,就是這種什麼都要「一次到位」的作法才會讓這件事情變這麼困難。

更有專業鄉民guanting886從技術層面開始分析為何寬宏售票系統會頻頻跳票《請問寬宏售票為何常當機?》
首先,先釐清,這陣子新聞「寬宏在所講的 35萬人同時在線是怎麼回事」,有些新聞半開玩笑的寫婉君XD
是的,你沒看錯「35萬人同時上線的狀況是業界從未有過的」!
雖然我不知道究竟35萬人上線是怎麼樣的狀況,我想的確處理這些系統的工程師壓力很大。
註:乘載十萬鄉民的 ptt,伺服器用了6台,程式還是純 C/C++ (應該吧)
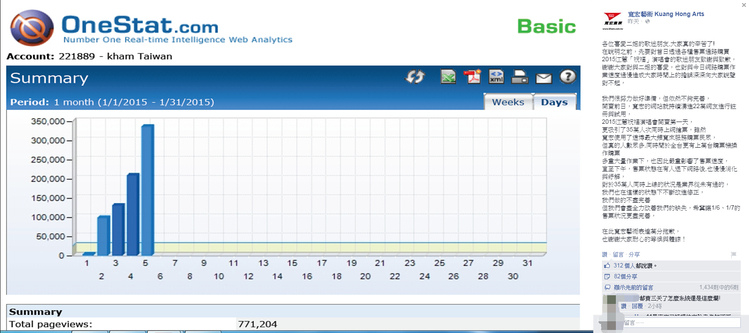
但是在寬宏藝術的 Facebook 粉絲團上,我發現有個地方讓我更感興趣

-- 他所謂的 35萬人次同時上網搶票
其實你往這張圖往下看一下,會看到 Total Pageview 七十萬,而報表上的截圖上加總起來,就剛好是 七十多萬。寬宏系統講的所謂的 35萬人,事實上並非如此。
以網站分析報表,常看到的 Page View,Page view 指就是俗稱的點閱率也就是說,這個點閱率,就跟傳統的網頁計數器一樣,逛過一次就+1次。
寬宏所使用的 onestat 公司的服務,網頁內容也寫得相當明白跟清楚

如果說,這叫做同時上線,我以前做的網頁不就誤打誤撞百萬人同時在線?

所以,一開始就是理解錯了。
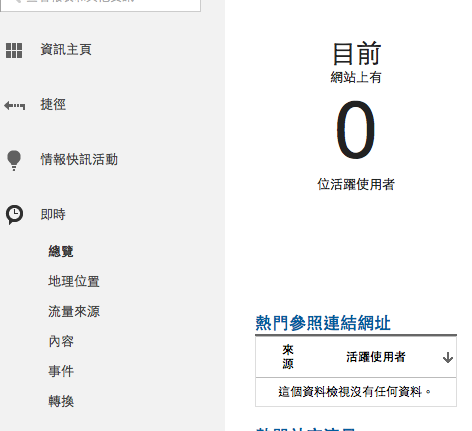
我們用 Google Analytics 的實際數據來看,這些數字基本上是,瀏覽率(點閱)最大,因為不計人頭,只計點閱,接著是使用者(不重複)跟工作階段,使用者不會大過於點閱率,所以不可能有三十多萬人在線的狀況,而這類平台報表都是如此。

再來是像這樣的東西
我目前手邊沒截圖,但之前熱門話題都可以維持至少有 2000~4000 同時在線的表現,然後隨著時間的流動,這些人累積起來,就會歸納到使用者那裡,另外為了確定,我特別去模擬寬宏使用 onestat 這間公司的服務的做法進行了一次的實驗,確定是否如同字面上的意思跟我所想的一樣

1. 但是,我只想測試,所以給了 example.com(保留用的網域,Demo 用不同於 localhost,這網域有實際真實的位置,只要他們伺服器確認的到這個 domain name 存在即可
2. 建立網頁來測試點閱功能是否有作動,讓 domain name 跟他們 onestat 系統上的相符合,避免浪費時間 debug。
因此,你得改本機上的 hosts,把 example.com 直接指到 127.0.0.1(本機)

3. 弄個網頁 rails new demo .. rails g controller welcome index ... rails -p 80 ...
4. 打開 example.com 刷刷網頁
5. 資料就出來了,的確是一般的 Page view,沒有所謂同時在線,刷一次記一次

在這個點閱率的問題,再提一個比較值得注意的地方

所以他們提供的數據我認為還是有點失真,因為可能在某種數字下就先擠爆了
1. 寬宏的會員註冊前期,驗證系統不是有強制力,有去阻擋一些 spam email or 匿名用途的 email,你都可以隨意使用網路上的服務申請帳號(好容易)
2. 除了首頁,沒有善用網頁統計工具來分析其它頁面的統計狀況

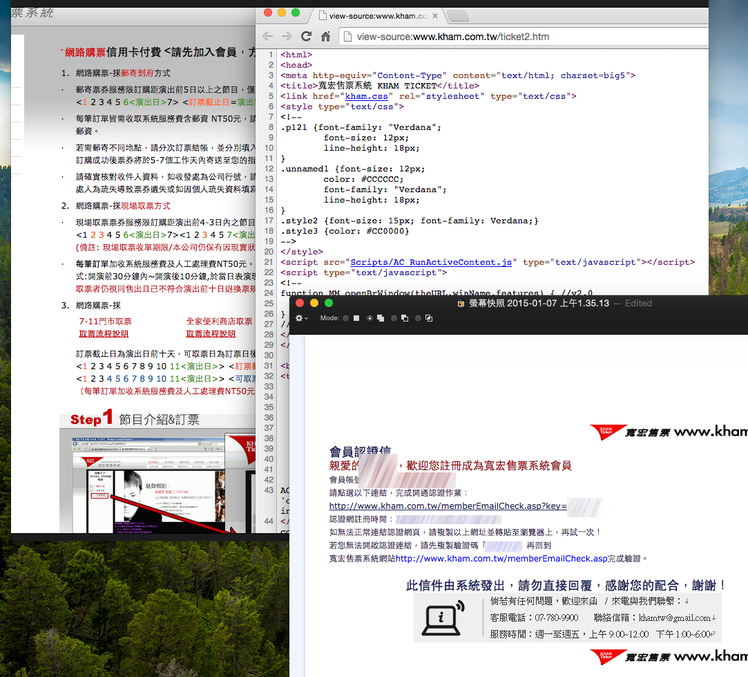
結果把 GA 的語法塞到 Adobe 軟體生出來的 AC_RunActiveContent.js 下面去了,我是覺得作法頗不妥就是了,這網頁被 Dreamweaver 摧殘很厲害,肯定是沒用樣板,直接塞 AC_RunActiveContent.js 了事。
不過還好,至少網頁炸了,有一點點數據可以做參考,不過script會有點小問題
--
接下來是所謂的頻寬問題
新聞傳說寬宏跟遠傳弄了一條 200MB 的專線,網站還是拼命 503 爛掉的,其實我發現是網站伺服器的 http request 跟資料量大小的問題佔了頻寬很大的因素,首頁就直接吃掉 2 ~ 3MB,光圖片就高達 90 Request(稍早他們把整塊 banner 比較流量的都拿掉了,但還有60幾個 request)

所以你想想,光每一個使用者點擊進來,刷個畫面 就像是 http get flood attack。拼命往負載平衡、IIS Server 等設備身上打,無形增加伺服器的負擔。

(你看看~這麼坦的負載設備,默默孤軍奮戰QQ)
此外在連線上的控管,MIS 對一組 IP 進行連線數、request/sec or min 限制就變得複雜,因為你不知道正常的使用者,在一定的時間區間內,他們瀏覽幾個畫面會發出的 request 究竟有多少,怎樣的值叫做合理,會不會影響其他的網友造成困擾?或者產生致命的無法使用之問題?(需要花很多時間跟心力調校,而且不見得有用)
雖然寬宏對外表示的,有 30 台主機負責處理但不管怎麼樣的設計架構也不該整個網站都停止運作,丟個 503 就什麼也不管了。
何不多個 domain name 弄個 Github page 幫你頂一下,最起碼倒站時基本的服務聯絡跟最新資訊要在上面,確保大家不會因為沒看到畫面,就無中生有,相信我,完全沒有畫面真的很恐怖,各種傳聞滿天飛。
我是認為

這類技巧網路很多可以參考,不用擔心不能換圖,一張就可以做很多事,換圖純 CSS 就可以做得到,而且還可以搭配 CSS3 做點動畫。效果
5. 另架設 varnish-cache 擺在 web server 的前面,把一些畫面緩存下來,不用經過 web server 再吐資料,負載能力會稍微好一點。
https://www.varnish-cache.org
但前提是要確定 web server http header 會不會帶有Cache-Control private 或 no-cache 的字眼(注意快取有沒有命中)。
通常有用到 session 做會員系統的,server reponse 都會帶入這項,確保資料獨立varnish 為了保持資料的正確性,也是乖乖配合,不把資料進行緩存快取,避免造成張三看到李四他老婆偷情(疑
6. view cache,把畫面上的部分 html 直接先產生好,下次連線直接印在上面就好偷懶大師必要,但舊版 asp 可能沒有這種福利工具可以使用。
可以硬幹類似的東西,但我奉勸換個架構吧 LoL..
7. 利用 memcached、redis cache 這類的 cache server快取一些比較繁雜的運算資料 或是只算過一次,就不太需要繼續運算的資料,另外還可以做 access 行為控管,比如你可以自己設計哪些頁面或動作,不該在 1 分鐘內做 5 次,如果做過 5 次就鎖定這個 IP 3小時,也可以設計繼續嘗試,就一路鎖他天荒地老,直到他放棄為止後的 3小 時再解開,不過舊版 asp 可能沒有相關組件可以讓你輕鬆用,換架構吧 LoL..
另外要留意鎖IP這件動作,如果電信業者的IP,你鎖下去,可能就那一個地方附近的人都無法存取。
twnic 可以查到台灣IP的分佈資訊,非成員也可以查「IP核發分配情形」。
8. 充分利用瀏覽器/瀏覽器元件 Cross-domain access 限制來讓人家寫好的訂票軟體直接失效。你可以把訂票系統獨立出來,只有特定網域可以存取,不要目前網站網域混在一起。
內嵌一個框架頁,內嵌網頁的網站,跟內嵌的那一個網頁是 A B 不同子網域或網域假設 A 是 example.com,B 是 example.net
舉例來說目前 A 網域訂票頁,什麼都不用放,只放嵌入 B 網域的訂票頁就好。只要網域不同,像是用 C# Web Browser元件 實作的網頁自動化程式。
程式元件有遵循微軟自己訂的 Policy(無法直接用 A 網域 frame 元素存取 B 網域的內容進行修改)
它就會失效,而開發者需被逼迫必須要用很底層的方式來繞過微軟的限制,完全考驗開發者對於 Windows 視窗程式的熟悉程度。
IHTMLDocument 全系列 (2 3 4 5... 好像現在有8?)加上每一個 Interface 下面的方法都不太相同,跟 Web Browser 元件比起來,有的是半殘,有的是全殘,開發者開發到一半就先崩潰了,甚至處理不好,你的一塊小 Flash 動畫,就可以讓他 Memory Leak 應用程式直接終止(如果是瀏覽器的套件在控制,你就得翻翻該瀏覽器 Extension 的文件,想辦法治它了)。
9. 有些自動化程式有種特徵,就是 Viewport 出奇的小,User-agent 跟他的大小不搭。因為這些元件無法隱藏起來,不然裡面的 Dom 或 Javascript 取值會很奇怪,就是得放在畫面上,利用 Google Analytics 可以留意一下螢幕解析度跟裝置,或許有些不同的收穫。
註:8 跟 9 是我多年以前做自動化程式攻防小經驗,順便當 bonus 隨手寫一寫 XD ==
10. .... 讓 KKTIX 批票來賣(誤)

沒了,好累。說真的,打到這裡,對寬宏售票的氣也消了,我相信處理這個問題工程師也是相當頭痛 (XD)
但身為消費者實在是沒法度,想到要買一二張買不到就很火大,這個問題如果不是技術問題,就是人的問題啦~
▼看過收穫良多,這時不禁想起之前看過的網友KUSO影片,分享出來給大家,點擊觀看影片
希望忠實粉絲們都能買到二姐的演唱會門票,不讓自己留下遺憾~
啾咪( ^.< )


 留言列表
留言列表
 關注連結網
關注連結網 
